Here’s an interesting design technique. I first saw it implemented with just CSS and HTML at the UX Digest blog. Earlier this week Apple have updated their website with a bunch of new product pages after the WWDC keynote and I saw them use this very technique as well, this time with JavaScript. The technique is dynamic contrast management. It’s easier to show than explain so let’s start with the pictures.
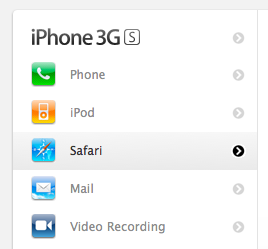
Here's the top of the sidebar navigation on the new iPhone features page. This is what its standard state looks like when I'm not hovering over:

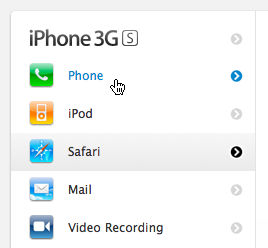
Notice how all the links apart from the currently active section are grey. Here’s what happens when you hover your mouse cursor over these navigation links:

The link colors are now a much darker shade of grey.
This is very clever because it means that when you’re not browsing the navigation menu, its contents have less contrast against the white background, making them less prominent on the page. The menu fades away making it easier to focus on the content of the actual page. Most people tend to mouse over navigation bars when they browse them. When you do that here, the links become darker, so the contrast between the text and the white background becomes higher. This makes each link easier to read.
So what this does is set the right level of contrast for each context that the UI element is used in. I really like it. What do you think? Do you see any pitfalls with this technique?