One important interaction indicator on the web is the mouse cursor. The default cursor arrow changes into a pointing hand when you hover over links for example, which indicates they are indeed links and can be clicked on. It also changes into other things to differentiate context, for example it can change into a text input cursor when hovering over text fields to indicate you can type there.
When styling your website with CSS, in some cases you may lose the correct cursor type for certain elements. It’s important to retain this indicator as it will inform the user about how the item they’re hovering over can be used (see affordances). The solution is easy: if the cursor type is wrong, specify it using the CSS “cursor” property.
Here are a couple of examples.
There’s a technique for simplifying forms where you place the text field labels inside the actual text fields – not to the side, not above, but as pre-filled values. When the user clicks on the field, the label disappears and they can start typing. One way of doing this is to use absolute positioning for the label and simply place it above the field. When the field is in focus, use JavaScript to hide the label.
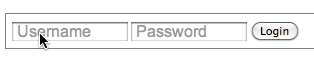
The following problem arises: when the user hovers over the text field, their cursor changes into the text input cursor – however, when they hover over the area with the label, the cursor doesn’t change – it remains the default arrow. This is because you’re hovering over a label element, not a text field element underneath it. To fix this, we simply add this CSS code to the label field:
.your_overlabel_class { cursor: text; }
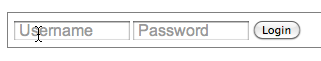
Now when you hover over any area of the input field, the mouse cursor will change properly to the text input cursor.
 Arrow cursor shown when hovering over a label.
Arrow cursor shown when hovering over a label.
 Text type cursor. Let the user know they can type here.
Ok, another example. I like styling form elements on my sites -- text fields, text areas, buttons and so on. Form buttons don't actually change the cursor type when you hover over them -- they're buttons, not links. Their appearance alone is enough to indicate their purpose. However, when you change their appearance they become something else. Their look is unique to your site, and even though they may look like buttons and are most likely clickable, when the user hovers over them the mouse cursor won't change. This is confusing.
Adding the following code to your styled buttons will change the cursor into a pointing hand, indicating the element is clickable:
Text type cursor. Let the user know they can type here.
Ok, another example. I like styling form elements on my sites -- text fields, text areas, buttons and so on. Form buttons don't actually change the cursor type when you hover over them -- they're buttons, not links. Their appearance alone is enough to indicate their purpose. However, when you change their appearance they become something else. Their look is unique to your site, and even though they may look like buttons and are most likely clickable, when the user hovers over them the mouse cursor won't change. This is confusing.
Adding the following code to your styled buttons will change the cursor into a pointing hand, indicating the element is clickable:
.your_button_class { cursor: pointer; }
 Standard arrow cursor shown over this styled button
Standard arrow cursor shown over this styled button
 Pointer cursor on this styled button indicates clickability.
I think this is better. Hovering over styled buttons now assures the user that they're clickable.
Pointer cursor on this styled button indicates clickability.
I think this is better. Hovering over styled buttons now assures the user that they're clickable.