Here’s an interesting interface experiment by TOKI WOKI: an alternative character picker for the browser. Mobile operating systems like Android and iOS have a way to insert alternative characters, for example, by holding the letter ‘e’ on the virtual keyboard, you’ll be presented with the choices of using ‘è’, ‘é’, ‘ê’, ‘ē’, among other variations, giving you quick access to an expanded Latin alphabet.
On the desktop browser, however, you have to rely on the operating system’s character picker, which is sometimes not the most convenient of tools. Quentin from TOKI WOKI has built a JavaScript character picker that works much the same way as the pickers on mobile devices do: hold down a key and you’ll be presented with alternatives. You can then use either the mouse cursor, the keyboard or the mouse wheel to pick the character you want. Here’s the demo.
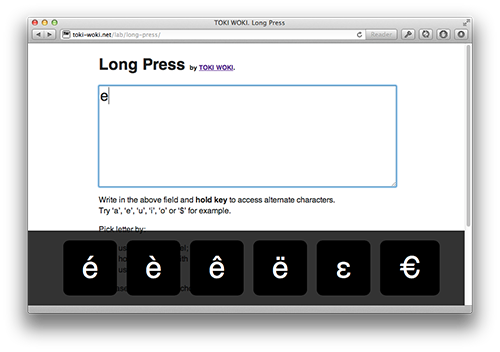
Here’s a screenshot of the interface in action:

OS X Mountain Lion already has this feature, brought back to the desktop from iOS, but this might still be useful for sites targeting multiple environments. There is a GitHub repository with the code.