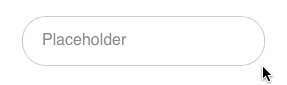
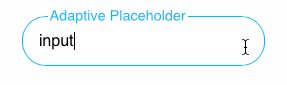
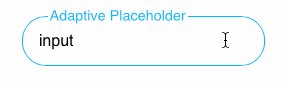
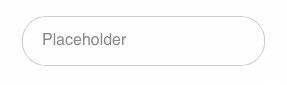
Danny King shares his approach and code for a design pattern he calls “adaptive placeholders” – form placeholder text that moves out of the way when the user begins entering their own text. Here’s what it looks like:

Placeholders are a nice way to save space and achieve a neat visual appearance, but the advantage of this method is that it will be easy to tell which field has been filled in and which one still contains a placeholder. Additionally, the label can be modified used to show other messages as the user enters their information, such as validation errors.